Try your Assistant
Try your assistant in Studio provides advanced tooling for inspecting and testing trained versions of your Studio assistant. Whether you’re checking the live flow of a conversation or converting an interaction into a test case, trying the assistant ensures your assistant is working exactly as you intended.
Before you begin, please make sure that:
✅ Your assistant has been trained at least once.
See the training guide for more details on how to train your assistant.
Start a Conversation
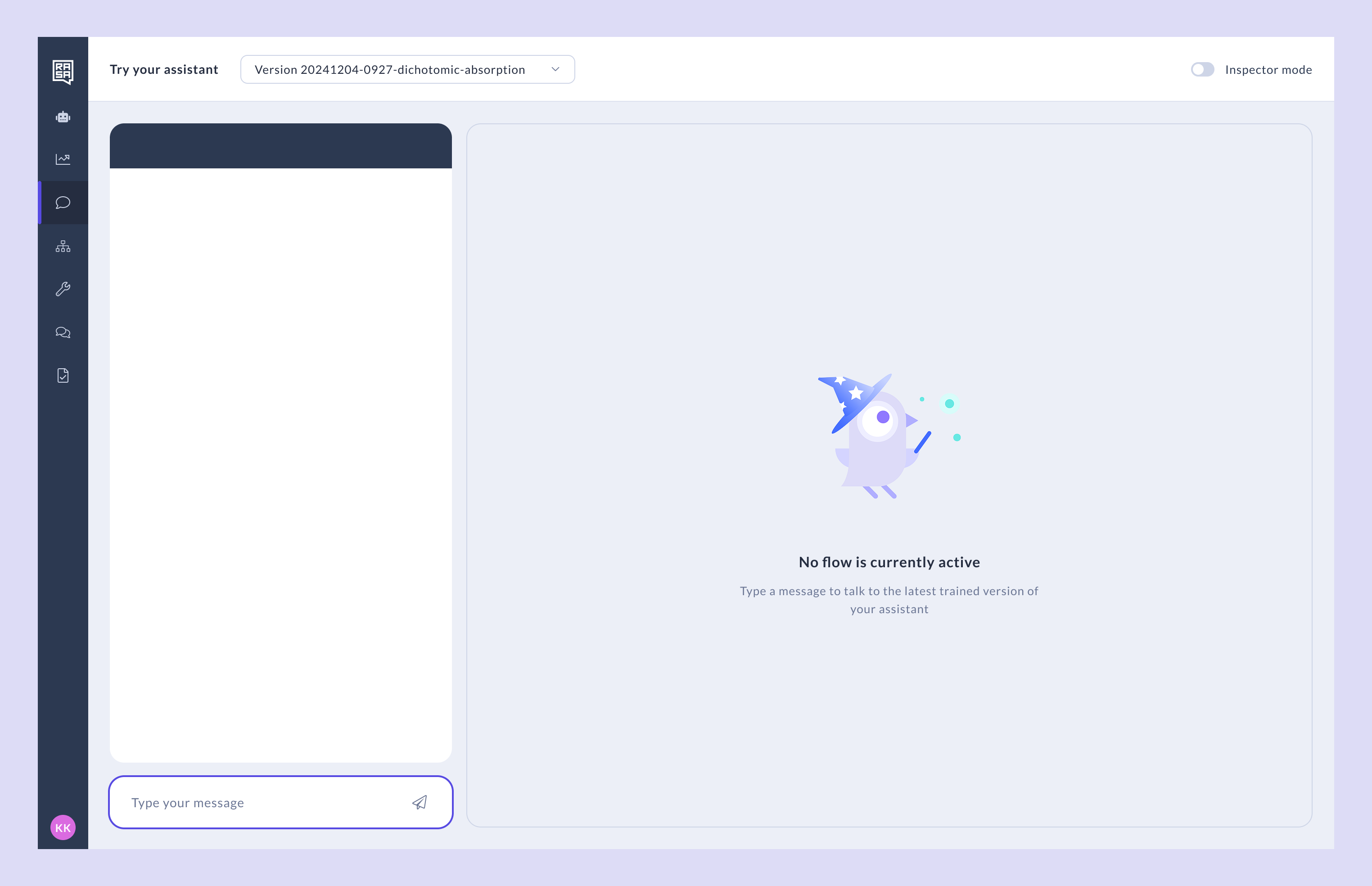
To use the Inspector, first open the Try your Assistant feature in Rasa Studio:
- Click on Try your assistant in the Studio interface.
- Start a conversation by sending a message to your assistant.

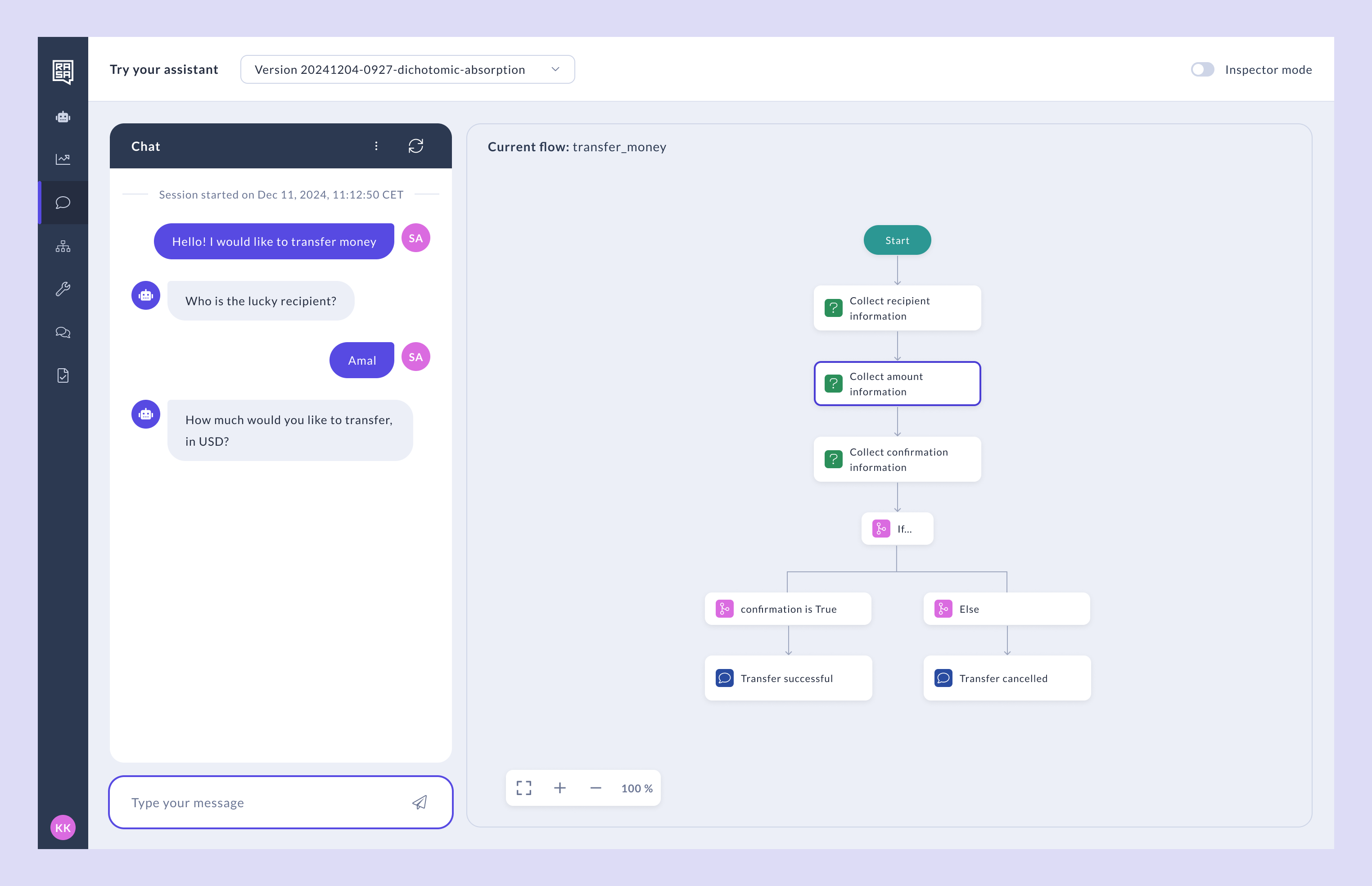
Preview your Assistant’s Logic (Basic Mode)
When you start a conversation, Basic Mode is enabled by default. In this mode, you can:
- Chat with your assistant to test responses.
- See the Live Flow Preview as your assistant moves through different conversation paths.
Use this feature to visually track your assistant as it processes conversations.

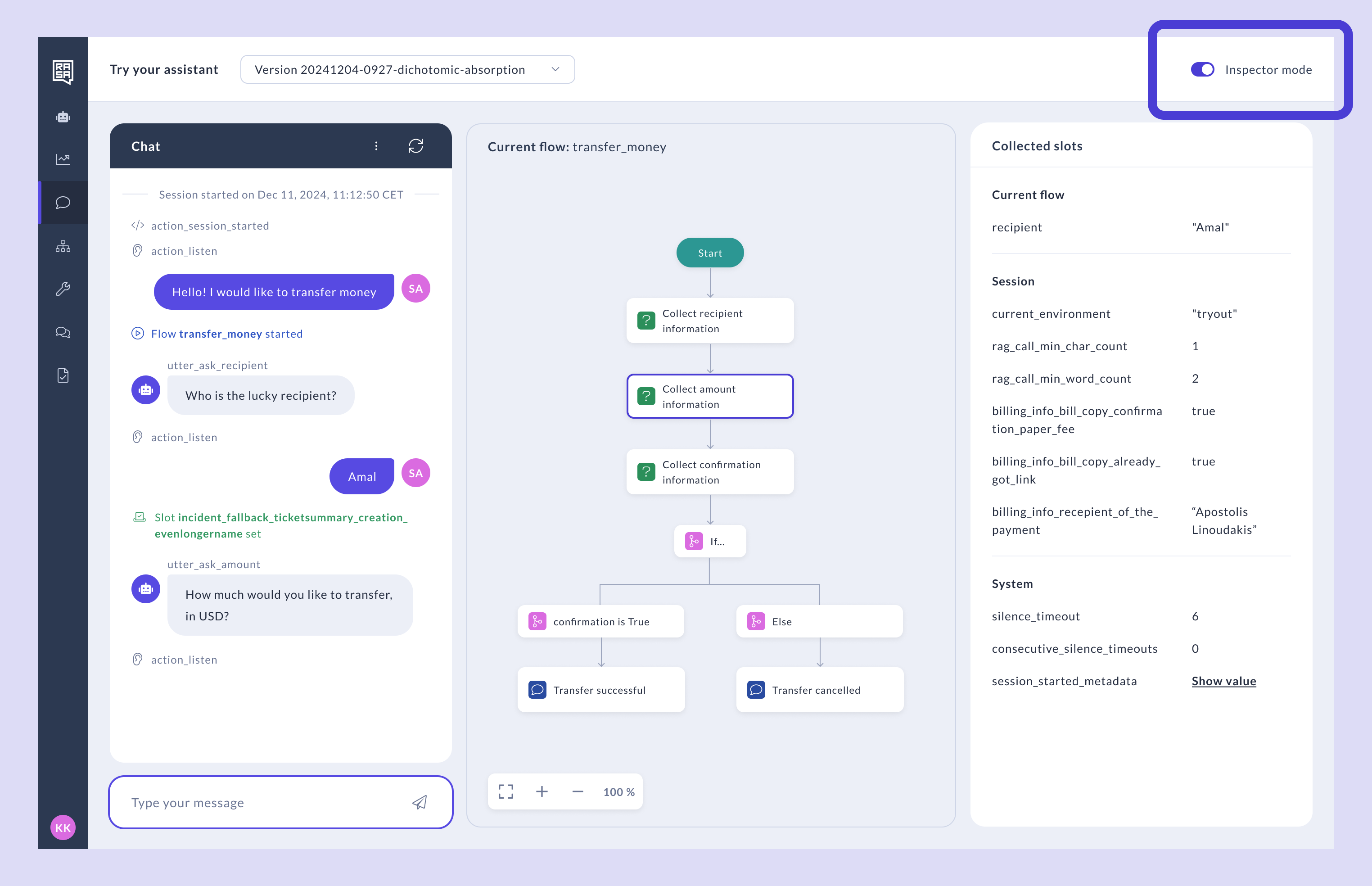
Get started with Inspector Mode
Turn on Inspector Mode for detailed insights into how your assistant processes conversations. This mode provides access to metadata, event logs, and debugging tools to help you analyze and optimize assistant behavior.
How to Enable Inspector Mode
- Locate the Inspector Mode toggle in the top-right corner of the Try Your Assistant view.
- Switch it on to unlock detailed event details and debugging tools.

Debug with Inspector
Inspector Mode helps you troubleshoot and refine your assistant by revealing conversation events, predictions, and model outputs.
Here’s how to use it effectively:
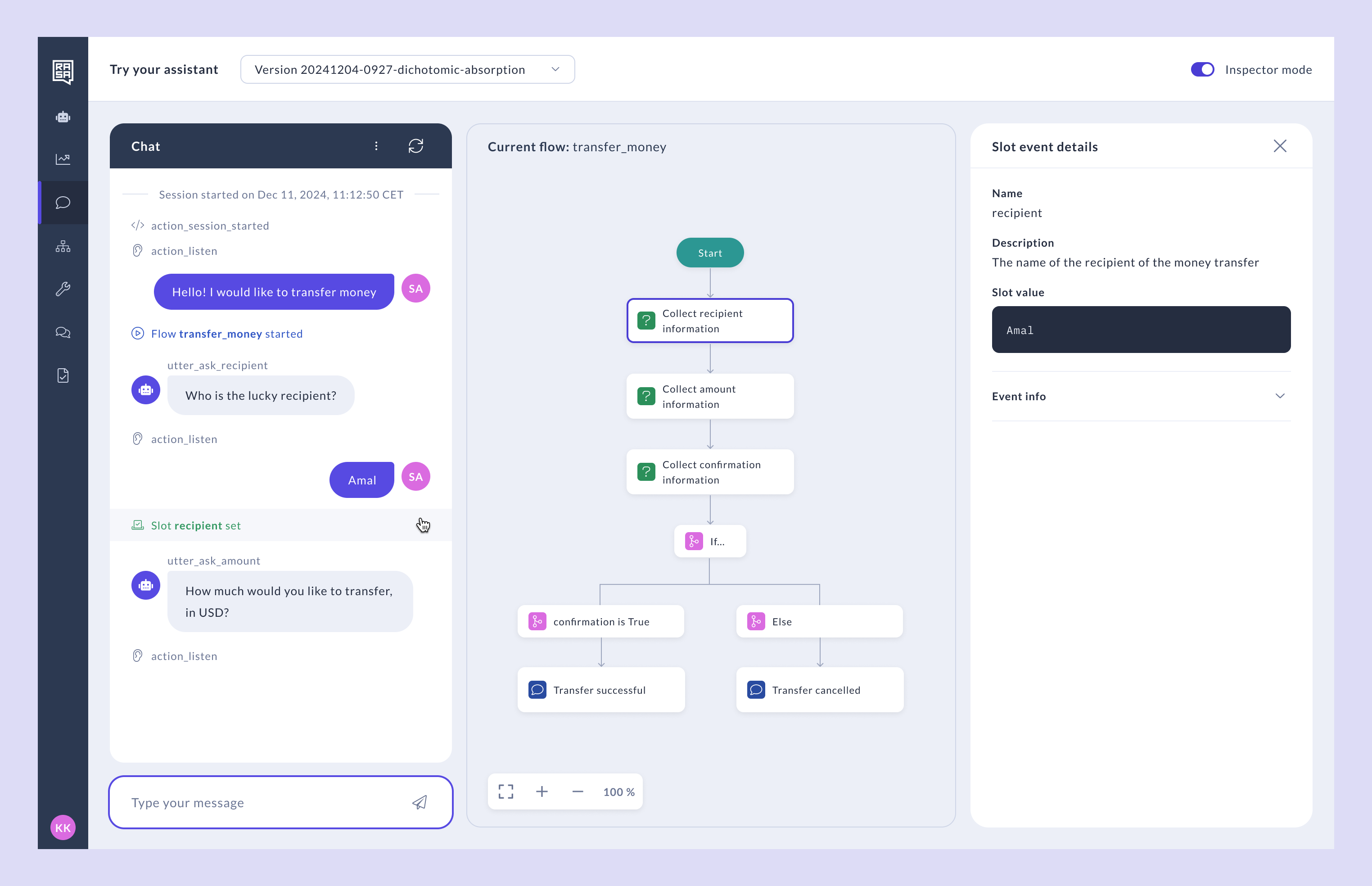
1. Track Key Events in a Conversation
Review when slots are set or when flows are triggered by selecting the events that appear in your conversation between your assistant and user messages.

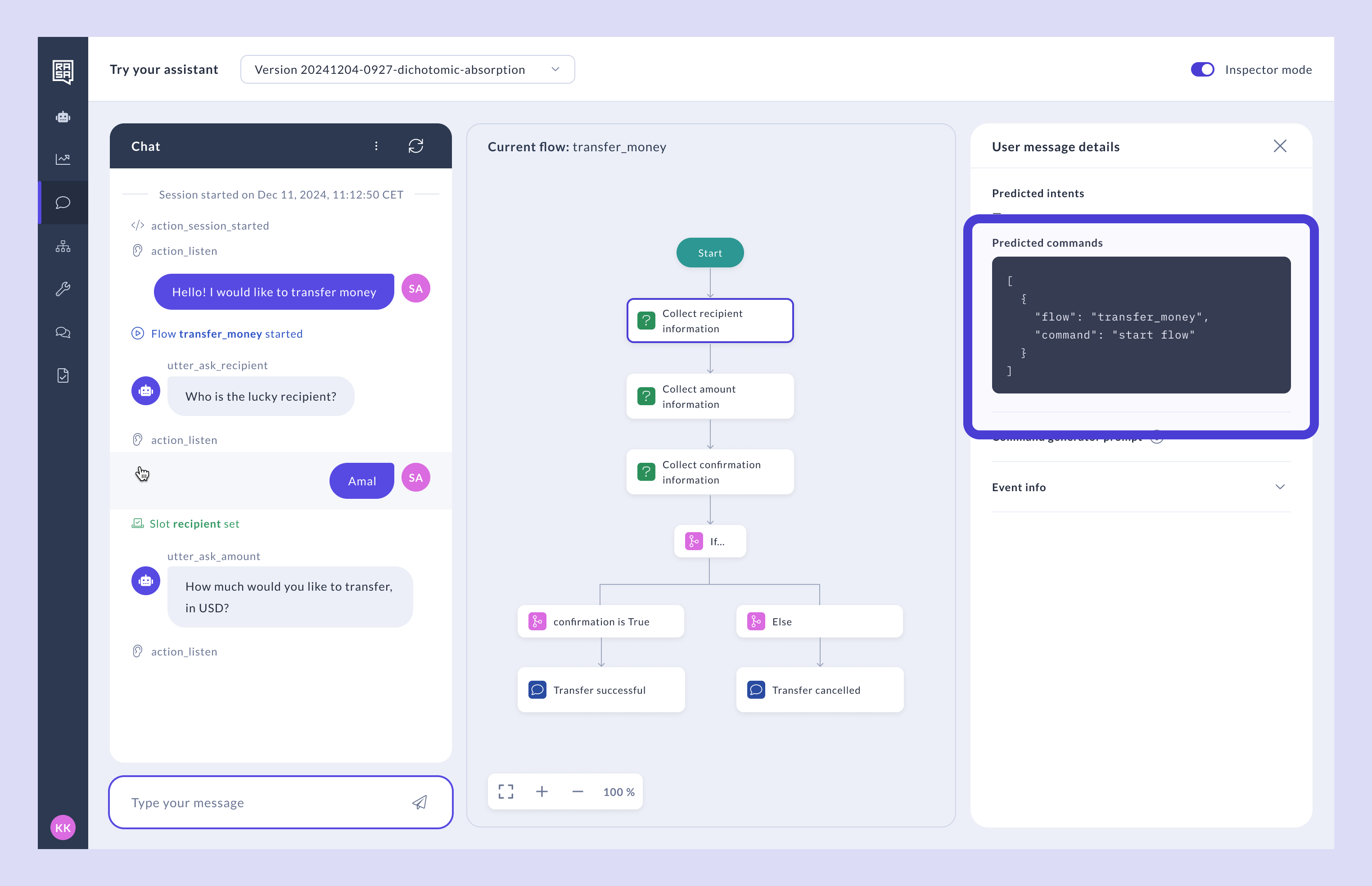
2. Reviewing Commands
If you want to see more details on why a flow was triggered, you can check its predicted commands. Select a user message to see more details on the predicted commands.

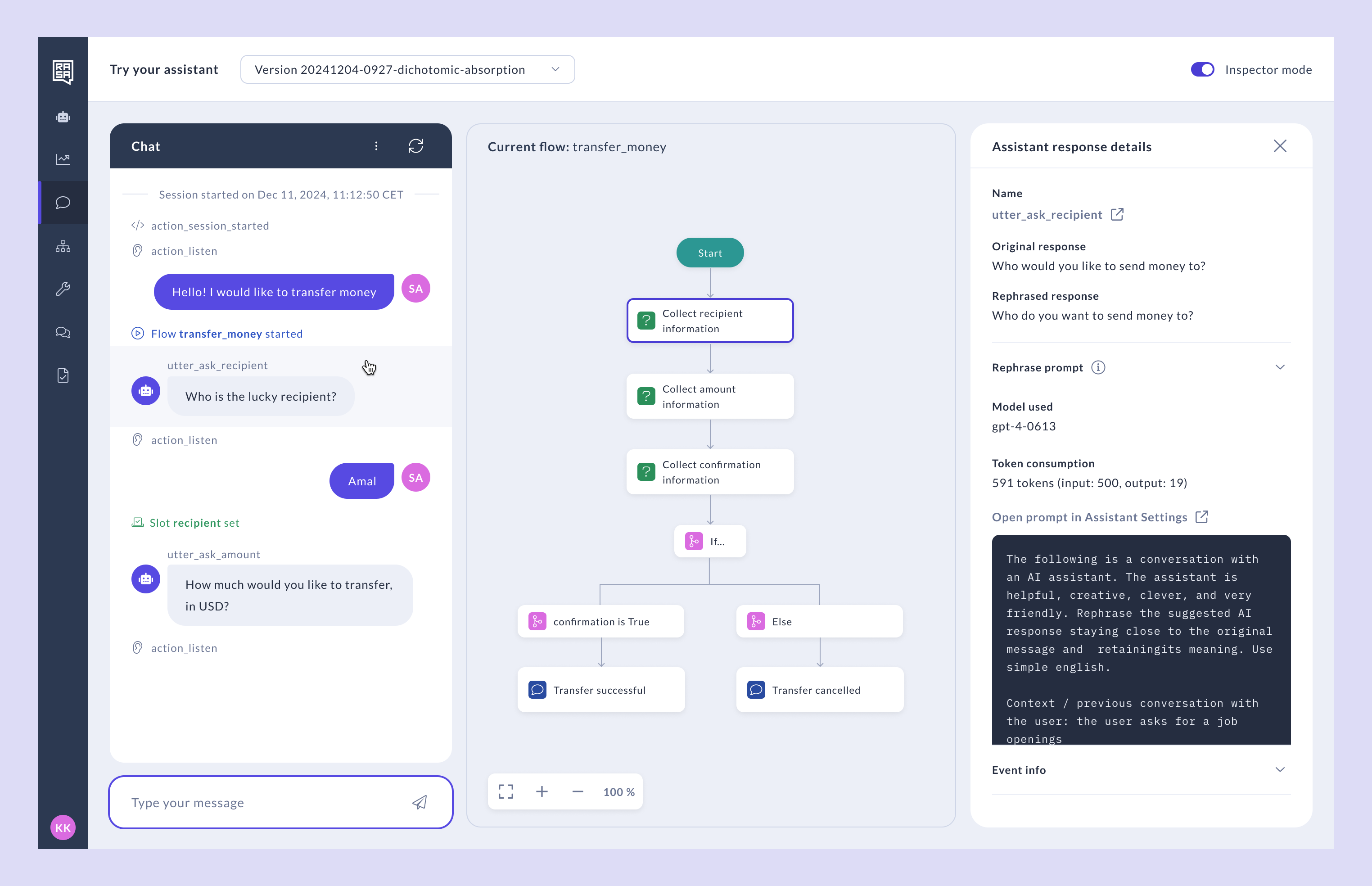
3. Get Insights on Model Behavior
Select an assistant response to see detailed metadata about your model input, prompts, transformations and other insights like token usage per turn (helpful for managing API costs).

Speed up your Testing Workflow
Beyond analysis, Inspector Mode also provides tools to speed up your conversation testing workflow.
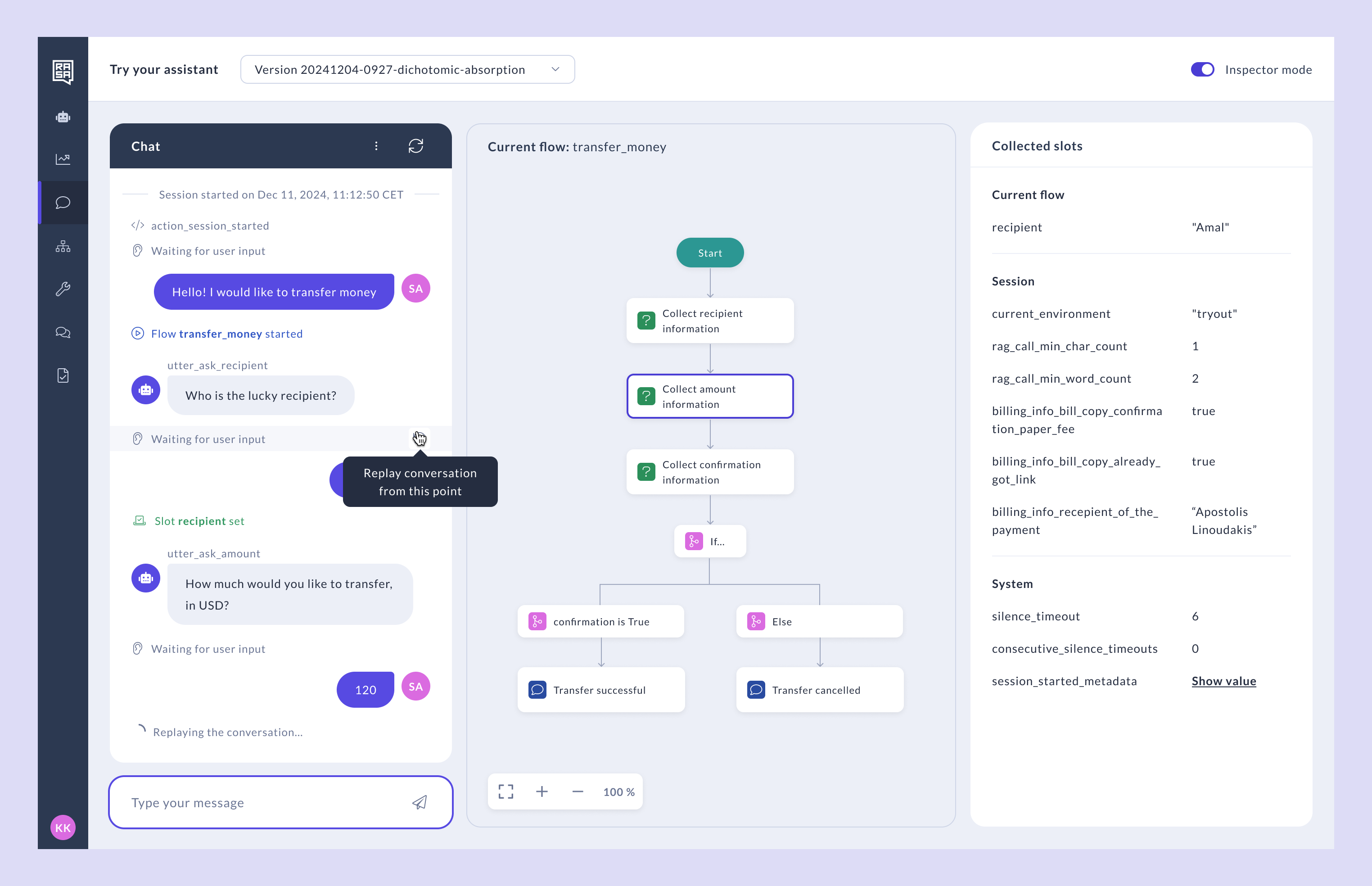
1. Conversation Replay
Need to test a different user response at a key decision point? Use Conversation Replay to rewind and try alternative inputs without starting the conversation from scratch.
- Select the rewind icon next to a listen event. This will trigger the conversation to replay back that point.
- Try out a different input for testing a new logic branch.

2. Generate Tests from Chat
Once you're happy with a conversation, you can export it to share with your team, or generate a test case for your assistant.
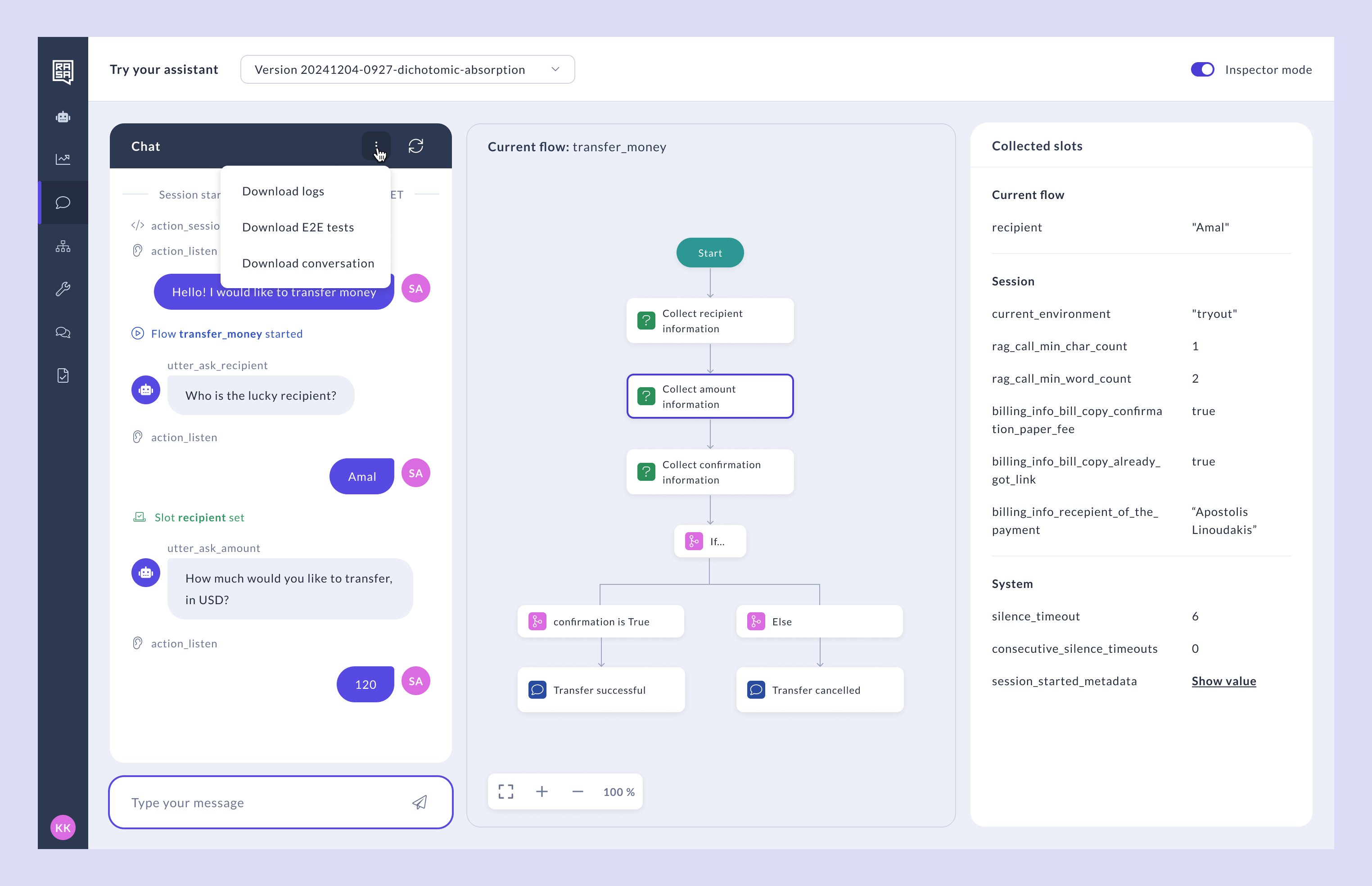
Select the menu icon in the top right of your conversation panel.
- Download logs if you'd like to review the full deployment logs of your running assistant.
- Download conversation If you'd like save your conversation in a shareable transcript.
- Download E2E Tests If you'd like to save your conversation and use it as an end-to-end (E2E) test to validate assistant behavior.
For more details on the testing format and how to run E2E tests as part of your workflow see the Pro guides for testing.