When technology advances quickly, design often gets ignored in the process. A well designed user interface or user experience are frequently treated as afterthoughts. But in truth, technology is nothing, or very little, without design. People need to understand and want to use technology for it to be widely adopted and for that a well-designed user interface is paramount. Conversational software has been rapidly becoming more popular, funded by big corporations wanting to invest in artificial intelligence and powered by new techniques in machine learning. However a common set of guidelines for designing conversational user interfaces was still non-existent.
Ben Shneiderman, Professor for Computer Science at the University of Maryland, in 1985 compiled a set of eight golden rules of interface design. Several other sets of design guidelines have been based on them (Don Norman was heavily inspired by them, as was Jakob Nielsen). But all of them are aimed at interface design in general, and needed to be modernized, expanded and adjusted in order to create a set of rules that is tailored to designing conversational user interfaces. The resulting guidelines can contribute to the simplification of the design process and help surmount the multitude of design challenges associated with the rise of chatbots and natural user interfaces.
All of this is of course highly idealistic - the technology to build the perfect bot does not exist yet. Nevertheless, these rules should paint a picture of what we should aim for when building conversational user interfaces.
Rule 1: Strive For Consistency.
"Consistent sequences of actions should be required in similar situations; identical terminology should be used in prompts, menus, and help screens; and consistent color, layout, capitalization, fonts, and so on, should be employed throughout. Exceptions, such as required confirmation of the delete command or no echoing of passwords, should be comprehensible and limited in number."
Rule 2: Seek Universal Usability.
"Recognize the needs of diverse users and design for plasticity, facilitating transformation of content. Novice to expert differences, age ranges, disabilities, international variations, and technological diversity each enrich the spectrum of requirements that guides design. Adding features for novices, such as explanations, and features for experts, such as shortcuts and faster pacing, enriches the interface design and improves perceived quality."
Rule 3: Offer Informative Feedback.
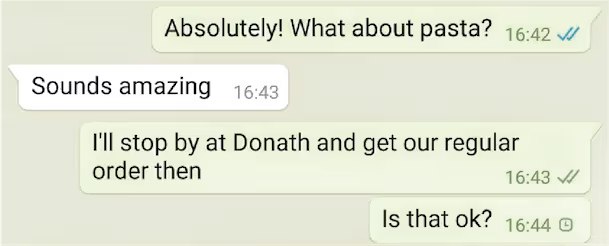
"For every user action, there should be an interface feedback. For frequent and minor actions, the response can be modest, whereas for infrequent and major actions, the response should be more substantial. Visual presentation of the objects of interest provides a convenient environment for showing changes explicitly."

minor feedback in WhatsApp through checkmarks indicating the read status of messages

visual feedback by Google Assistant

major feedback from a bot
Rule 4: Design Dialogs To Yield Closure.
"Sequences of actions should be organized into groups with a beginning, middle, and end. Informative feedback at the completion of a group of actions gives users the satisfaction of accomplishment, a sense of relief, a signal to drop contingency plans from their minds, and an indicator to prepare for the next group of actions. For example, e-commerce websites move users from selecting products to the checkout, ending with a clear confirmation page that completes the transaction."

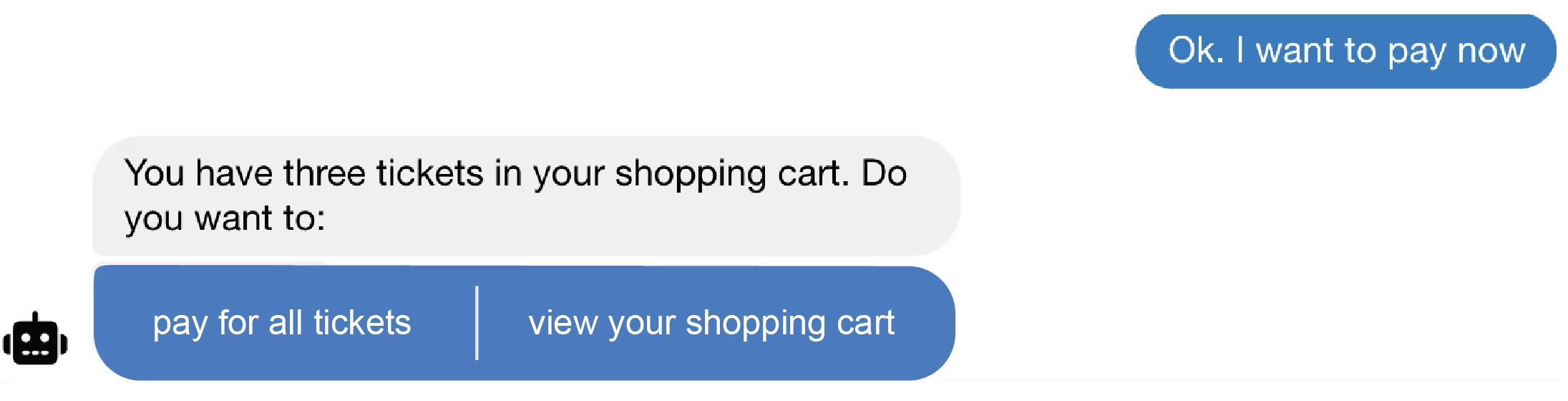
bot explains the steps ahead and divides them into blocks

bot closes one block of actions and opens another

an interaction is closed with a reminder to make the user feel safe that they have taken all necessary steps
Rule 5: Prevent Errors.
"As much as possible, design the interface so that users cannot make serious errors; for example, gray out menu items that are not appropriate and do not allow alphabetic characters in numeric entry fields [...]. If users make an error, the interface should offer simple, constructive, and specific instructions for recovery. For example, users should not have to retype an entire name-address form if they enter an invalid zip code but rather should be guided to repair only the faulty part. Erroneous actions should leave the interface state unchanged, or the interface should give instructions about restoring the state."

bot gently keeps user on the happy path

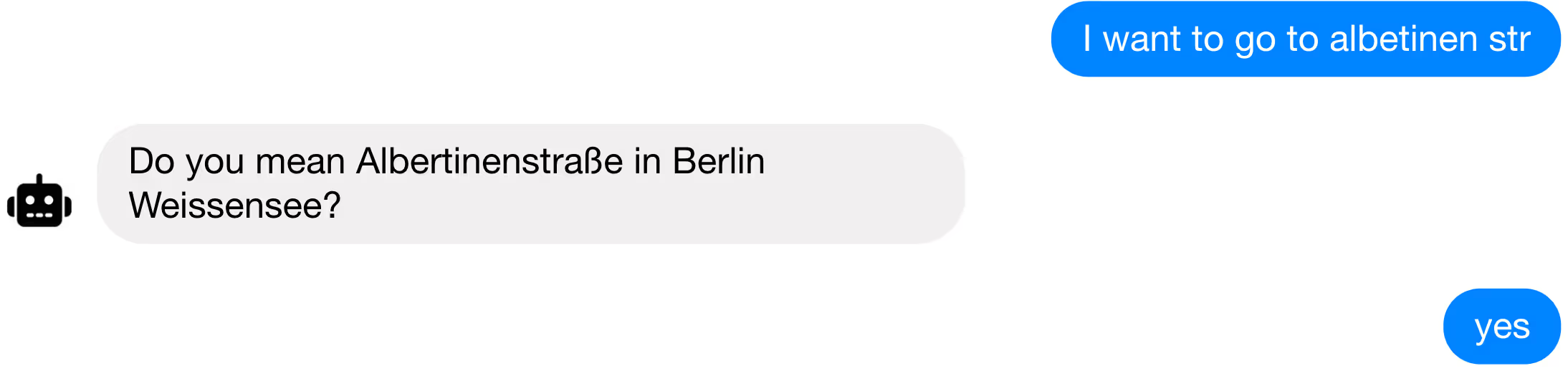
bot corrects error by confirming input with user
Rule 6: Permit Easy Reversal Of Actions.
"As much as possible, actions should be reversible. This feature relieves anxiety, since users know that errors can be undone, and encourages exploration of unfamiliar options. The units of reversibility may be a single action, a data entry task, or a complete group of actions, such as entry of a name-address block."
Rule 7: Let The User Know What They Are Doing.
Especially experienced users strongly desire the sense that they are in charge of the system and that the interface responds to their actions in the way they expect it to. To feel in control, the user needs to know the system status and what to do next. Make the options and paths available to them visible and clear.

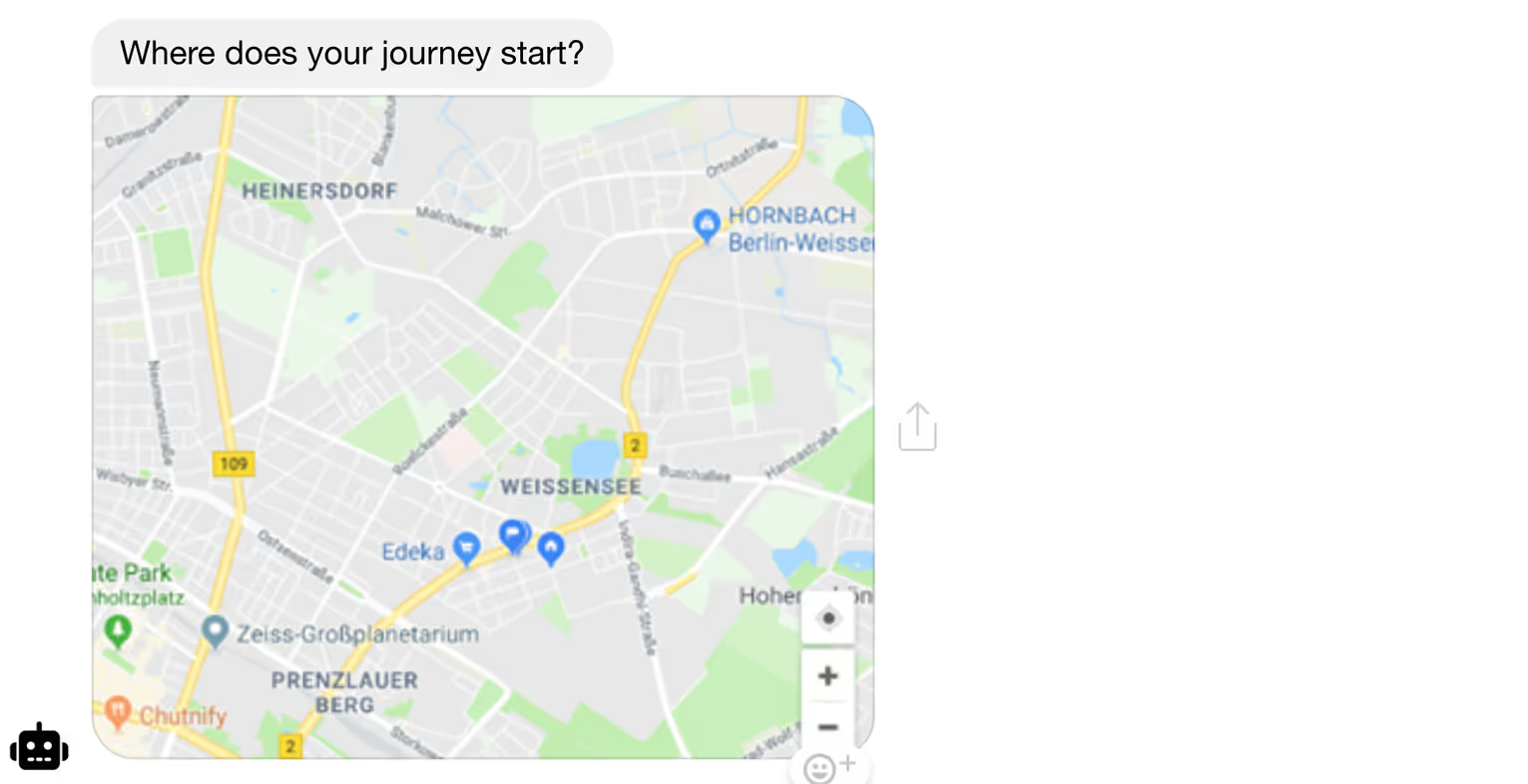
a map to interact with is familiar makes it very clear what the user needs to do
Rule 8: Reduce Short-term Memory Load.
"Humans' limited capacity for information processing in short-term memory (the rule of thumb is that people can remember "seven plus or minus two chunks" of information) requires that designers avoid interfaces in which users must remember information from one display and then use that information on another display. It means that cellphones should not require reentry of phone numbers, website locations should remain visible, and lengthy forms should be compacted to fit a single display."

have the system remember things for the user
Rule 9: Have The System Adapt To The Individual.
Provide the optimal amount of information needed for the shortest path to reach the user's goal. Give explanations if needed, but also make shortcuts available for experts. Avoid requesting user input if possible. Personalize the experience for users as to make it as pleasant and accessible as possible for them.
Rule 10: Make Help Readily Available.
Ideally, an interface should be easily operated without documentation, but under certain circumstances, it can be necessary to explain elements of a system. In these cases, help and documentation should be readily available, accessible and relevant to the situation at hand. Take care to make viewing the documentation optional, as more experienced users will find it to be frustrating to be confronted with information they do not need.

use a combination of slash commands and key words to make help relevant
Rule 11: Have A Fallback Option.
A fallback option for any interface is essential in case of malfunction or if the system fails to deliver the desired outcome for the user. It is extremely irritating to be unable to accomplish a task with an interface and have no alternative way to do it. Hopefully, the fallback option should not come into action often, but when it does, it needs to be actionable and accessible so the user does not feel lost and can still fully accomplish what they set out to do.
Rule 12: Make Use Of Familiar Concepts.
Recognizing something is always easier than learning something new and takes much less attention and mental energy. Pay attention to the context the user is in and avoid making them have to think about how to operate the interface. An interaction with an interface should be shaped around how humans work. Make users feel confident and safe in their actions by keeping them on familiar ground.

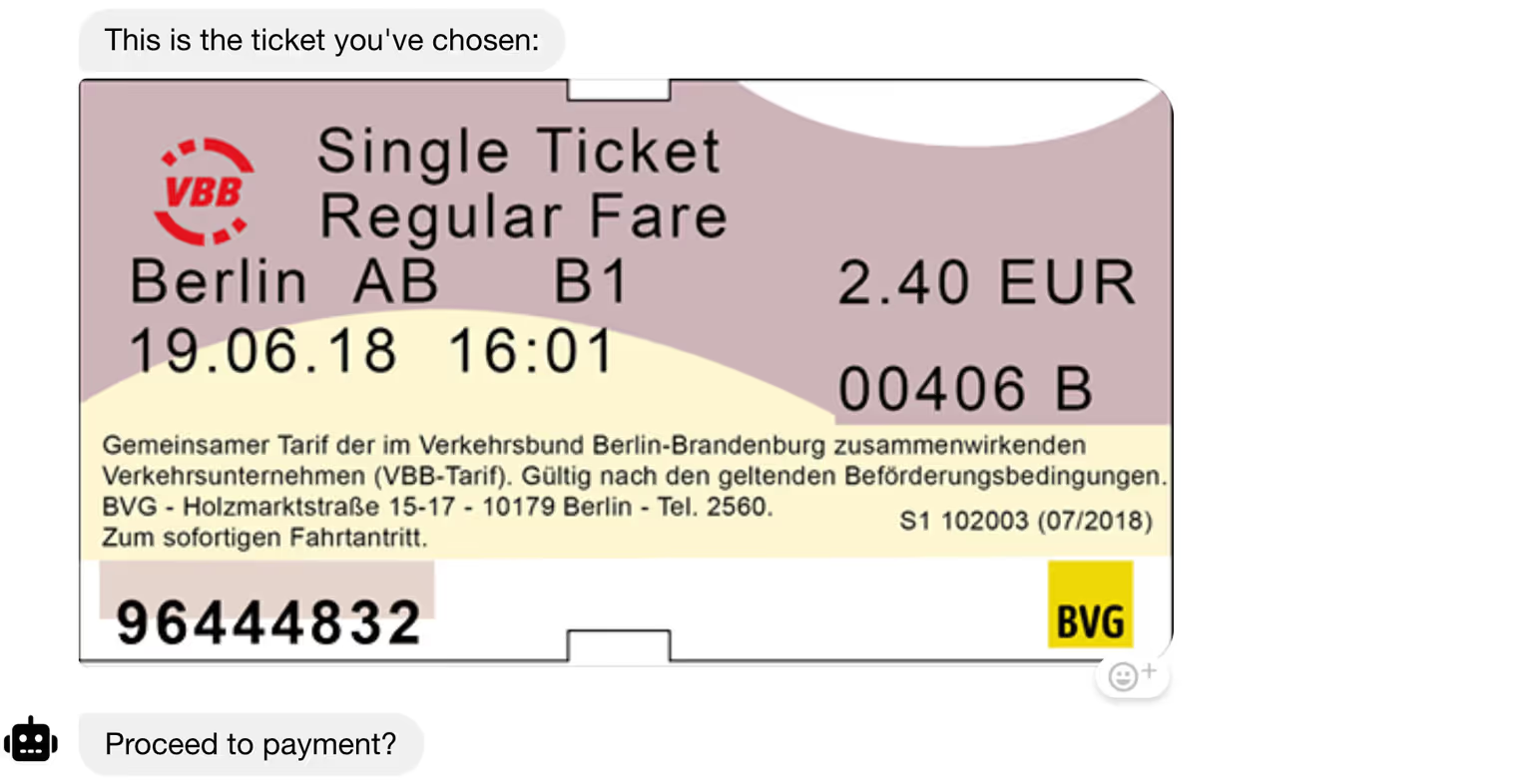
a visual representation of a train ticket helps users recognize immediately what is going on
Rule 13: Minimize Distractions.
Keep the user's focus on the task at hand. There should not be too many elements competing for their attention. Don't burden the interaction with irrelevant or rarely needed elements or information. Keep clutter to a minimum. Design the interface to be unobtrusive, but appealing to use.
Additionally, it is always helpful to take a step back and consider what interface will really serve the purpose best and whether maybe there is a way to accomplish it without any interface at all.